在瀏覽許多部落格或網站內容時,時常會看到一種文字壓在邊框上的效果,看起來既美觀又醒目,你是不是也想將這樣的效果應用到自己網站上的文章編輯當中呢?如果你也有這樣的需求,就千萬別錯過本文的實例教學喔:
先在 CSS 上加入以下語法:
為了讓一般文字外框能夠呈現出文字顯示在邊框上的效果,你必須先將以下程式碼添加到你的網站當中:
.bordertext{
position: relative;
border: 1px solid #111111;
padding: 20px;
box-sizing: border-box;
margin: 30px auto;
width: 500px;
}
.bordertext .title{
position: absolute;
top: -1em;
left: 10%;
line-height: 2em;
padding: 0 1em;
background-color: #fff;
}
添加方式如下:
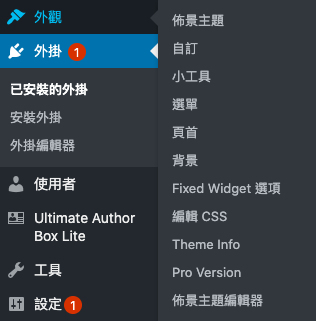
首先請在 WordPress 後台左側選單中「外觀」底下找到並點選進入「編輯 CSS」頁面中:
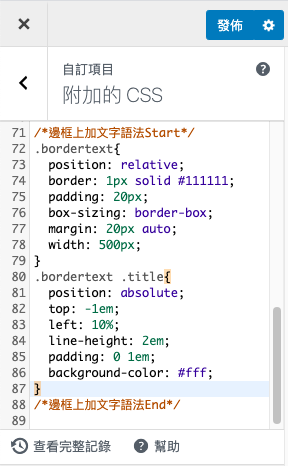
接著將上方程式碼添加到「附加的 CSS」當中,然後按下「發佈」鍵即可:
至於這串密密麻麻的程式碼究竟各自代表了什麼樣的意義,以下則分別做說明:
解析程式碼:
.bordertext{
position: relative;
(position 的屬性值一般預設為 static,代表位置無法被指定,會依照預設的方式呈現,而如果設定為 relative,則可以透過另外設定 top、bottom、left、right 的屬性來調整,將原本預設的位置做位移)
border: 1px solid #111111;
(框線樣式設定:1px 設定的是線條粗細,數字越大則線條越粗;solid 代表框線樣式設定為「實線」(dashed 則為虛線,如果不設定,則代表無框線);井字符號(#)後面加上色碼,設定的是框線顏色)
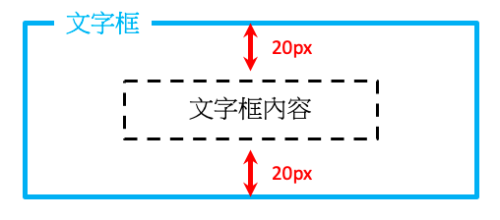
padding: 20px;
(內距設定:內容文字與文字框上下邊的距離)
box-sizing: border-box;
(調整文字框位置的計算方式:在設定文字框屬性時,難免會針對 padding(內距)或 border(框線粗細)做設定,不過這麼一來,就會讓文字框原本設定的大小可能會因為這些屬性設定而變形、甚至是跑版,因此,為了避免這樣的情況發生,可以設定 box-sizing: border-box 屬性,代表所設定的文字框寬度值已包含了 padding 和 border 的設定值,所以無論 padding 或 border 等屬性值如何設定,也不會影響原本設定好的文字框總寬度和位置)
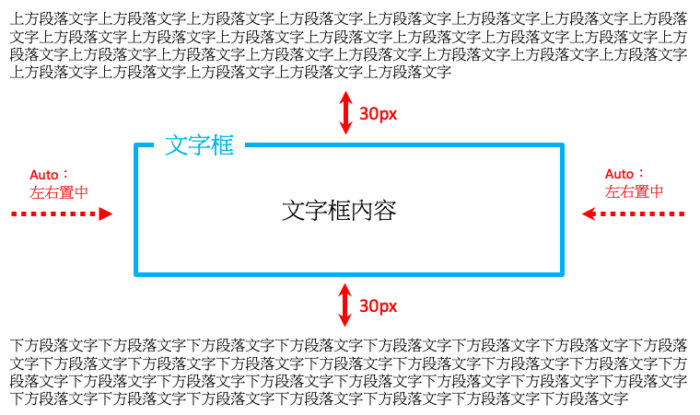
margin: 30px auto;
(外距設定:「30px」是文字框和上下段落之間的距離,「auto」則是左右置中)
width: 500px;
(文字框寬度設定,此處設定的是 500px,如果希望寬度能夠隨著螢幕大小自動調整(也就是「回應式設計」),可設定為百分比數字,比方設定為100%,即代表文字框的寬度會隨著不同螢幕大小,自動調整為合適的滿版尺寸)
}
.bordertext .title{
(設定文字框的標題屬性)
position: absolute;
(position 的 absolute 屬性值,會參考上一層內容來決定它的位置,如果上一層的屬性值設定的是 static,則該層不會被參考,而在本例中,由於上層 .bordertext 的 position 屬性設定的是「relative」,因此是可以被參考的)
top: -1em;
(代表標題文字距離文字框上邊 -1em(em 和 px 都是文字大小的單位,而 1em = 16px),由於是負值,所以實際上標題文字的位置會往上位移)
left: 10%;
(代表標題文字和文字框左邊的距離,以百分比為單位,代表無論文字框總寬度有多寬,標題文字都會距離左側邊線 10%(比方總長度為 1000px,標題文字就會位在距離左側邊 100px 的位置上))
line-height: 2em;
(代表標題文字的行距為 2em)
padding: 0 1em;
(標題文字的內距設定:前面的數字設定的是上下距離,0 代表上下內距為 0,後面則是左右,2em 代表左右內距各為 2em)
background-color: #fff;
(設定標題文字的背景色,#fff 代表背景色為白色(如果不設定背景色,代表沒有背景色,也就是透明,標題文字壓在邊框上,中間看起來就會有被框線穿過的效果,就像是刪除線一樣,非常不美觀))
}
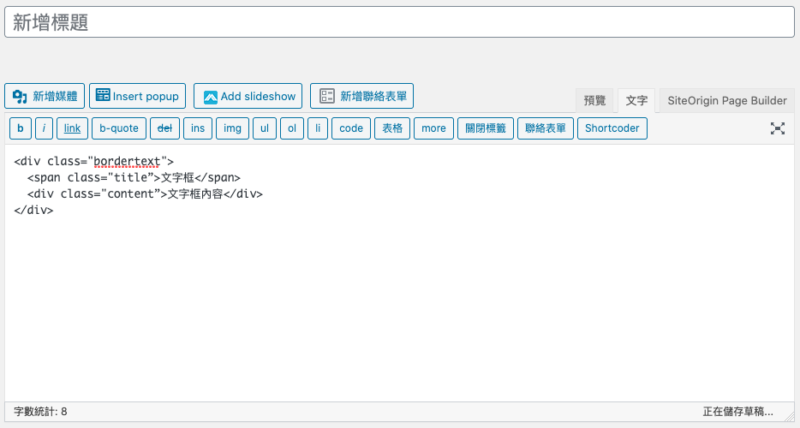
完成上述前置作業後,接著就可以直接在文字編輯器中直接做呼叫,以文章撰寫為例,如果希望在文章內容呈現這樣的效果,只要在後台編輯區中,點選右上角的「文字」,接著再將以下語法貼在你希望呈現的段落中即可:
<div class=”bordertext”>
<span class=”title”>文字框</span>
<div class=”content”>文字框內容</div>
</div>
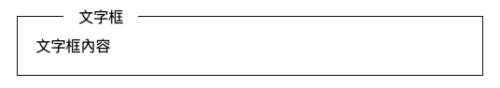
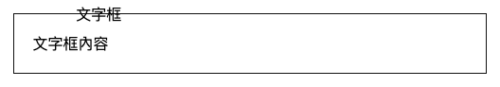
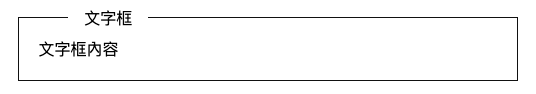
最後再根據需求去修改 title 和 content 的內容,實際效果則如下所示:
如果不喜歡這樣的樣式,可以再依據本文上述針對程式碼的各種屬性說明去調整相關參數,那麼一個獨特、美觀又吸睛的文字框效果就完成嘍~是不是非常簡單啊!

我堅信「均衡,才是通往成功的唯一道路」! !除了工作,還得兼顧生活品質才能讓你走得長遠、走的順遂,因此「認真玩樂,開心工作」,一向是我面對生活的態度,也是本站成立的最大宗旨。從現在開始,就讓大家跟著人生領航員獅子心一起體驗這個充滿挑戰與樂趣的職場人生,也希望能夠幫助各位從中找回你的工作熱忱。