當我們在撰寫每篇部落格文章時,除了內容必須足夠精彩豐富之外,在圖文排版的功夫上當然也絕對不能馬虎,否則即便文章寫得再好,也無法引起讀者的興趣會想繼續往下閱讀。
而相信各位在排版上最常遇到的困擾,應該還是出在表格的問題上居多吧?一般而言,都會建議表格的欄位數(直行)盡量別超過四行,而且還要記得在 table 的 CSS 語法中加入「width: 100%」(<table style=”width: 100%; “>),讓表格的最大寬度可以隨著不同瀏覽器尺寸大小做改變,以確保無論是在螢幕較大的筆記型或桌上型電腦、還是尺寸較小的智慧型手機上觀看時,都不會有跑版的情況發生。
理論上來說,當你遵守以上原則後(欄位數不超過四行、width 設定為 100% ),絕大多數的情況下,你的表格內容應該都不會有跑版的問題發生才是,只不過偶爾還是會有例外,那就是如果表格的內容放的不是中文,而是英文的話……
比方當你的表格內容包含英文字串較長的人名或網址時,如果同樣是在 table 語法中 width 設定為 100% 的前提下,雖然在一般螢幕較大的載具上觀看時,幾乎都不會有任何跑版的問題出現,如下圖所示:
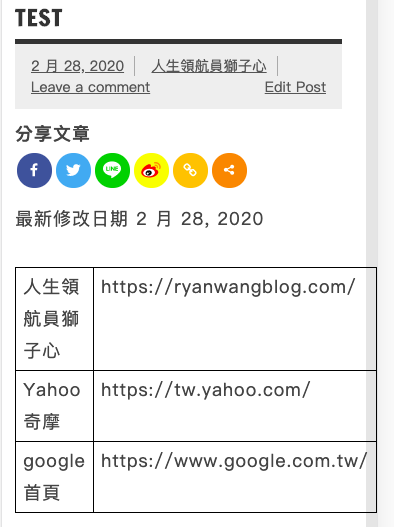
然而,當你使用的是螢幕較小的智慧型手機觀看時,結果卻可能會出現如下圖所示的嚴重跑版:
之所以會發生這樣的問題,主要是因為預設的表格內容斷行方式,幾乎都是以「不截斷英文字串」為前提去做斷行與否的判斷,因此,就會造成當表格中的某個儲存格內容包含了一個過長的英文字串時,那麼為了保持完整性,表格寬度就會超過已經設定好的 100% 大小,而發生了難看的跑版問題。
table 的三種 word-break 斷行語法
而在解決這個問題之前,首先就得先來認識一下有關 table 的三種 word-break 斷行語法,分別簡述如下:
1.word-break: normal;
這種斷行方式,會依照儲存格寬度大小自動針對內容長度做斷行,對於中文字串而言,由於每個文字都被視為一個單獨的字元,因此不太會有跑版的問題發生,不過對於英文字串而言,則會視連續字元(中間沒有任何標點符號或空格)為一個完整、有意義的字串,而為了保持字串的完整性,則不會去強制從中間截斷字串內容,因此,當英文字串太長時,就容易會有跑版的問題出現。
2.word-break: keep-all;
這種斷行方式和前者的 normal 有些類似,在英文字串方面,一樣會為了保持字串的完整性,而不會去強制從中間截斷字串內容,不過在中文字串的斷行判斷上則完全不同,會比較類似英文字串的斷行判斷,如果沒有遇到標點符號或空格,則會保持中文字串的完整性,直到字串結尾或是遇到標點符號或空格時才會斷行。
▲不只英文字串,就連中文字串也會保持完整性,而不會強制斷行
▲如果要讓過長的中文字串換行,只能在中間加上標點符號或空格
3.word-break: break-all;
這種斷行方式,無論儲存格內容是中文或英文,都會依照儲存格寬度大小自動且強制做斷行,可以確保無論是在任何螢幕大小的載具上,都不會有跑版的問題發生。
添加「word-break: break-all; 」到表格CSS 語法中
由上可知,如果想確保你的表格內容不會有跑版問題發生,除了表格整體寬度必須先設定為 100%,還得加上「word-break: break-all;」來強制斷行才可以,這時可以有兩種方式做添加,一種是在每篇文章的表格語法中一個一個做添加,也就是在 table style 屬性當中加上「word-break: break-all;」:
<table style=”width: 100%; word-break: break-all; “>
如果你的文章內容不多、或是需要修改的表格比較少,那麼一個一個做添加可能還不會花太多時間,不過若是你的文章篇數多、需要修改的表格也多時,一個一個慢慢修改,可能得耗上不少時間……
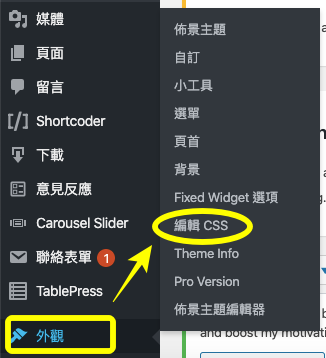
這時你可以換一個方式,直接在自訂 CSS 當中做添加,就能讓部落格所有文章當中所用到的表格一次套用,做法很簡單,只要先到 WordPress 後台左側選單中,找到「外觀」之後,點選裡頭的「編輯 CSS」:
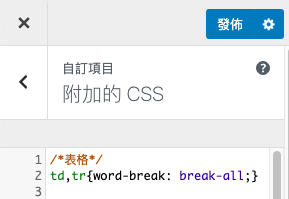
接著在「附加的CSS」中加入「td,tr{ word-break: break-all;}」即可:
完成並點選「發佈」後,當你再次回到部落格前台,任意點選一篇包含表格的文章時,無論是使用手機、筆電或是一般桌上型電腦做閱讀,就不會再有惱人的表格跑版問題發生嘍!是不是非常簡單啊~以上分享,希望各位會喜歡~

我堅信「均衡,才是通往成功的唯一道路」! !除了工作,還得兼顧生活品質才能讓你走得長遠、走的順遂,因此「認真玩樂,開心工作」,一向是我面對生活的態度,也是本站成立的最大宗旨。從現在開始,就讓大家跟著人生領航員獅子心一起體驗這個充滿挑戰與樂趣的職場人生,也希望能夠幫助各位從中找回你的工作熱忱。