隨著行動上網趨勢逐漸成為主流,身為一個網站管理者、開發者,為了讓使用者無論在任何時間、任何地點、任何設備上都能維持良好的網站瀏覽體驗,因此,勢必得特別留意網站的每個頁面在不同載具上的呈現方式是否對使用者友善,尤其是一些含有多功能、或是經過特別切版設計過的網頁設計,更是不得不去考量這件事。 為此目的,Google Chrome相當貼心的在「開發人員工具」中開放了這項功能,讓所有網站管理者、開發者都能夠輕易的在筆記型電腦及桌上型電腦上隨時切換、模擬網頁在不同載具上的呈現方式,不僅方便,也非常實用,至於該如何操作及使用這項功能?只需要簡單幾個步驟就搞定!!以下就趕緊來為各位做介紹吧:
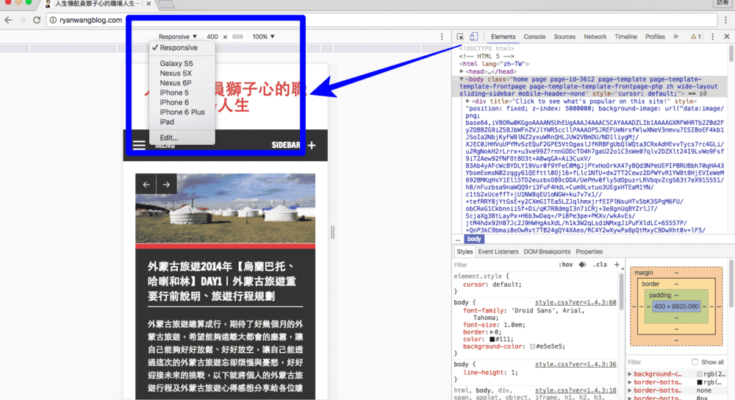
STEP1:
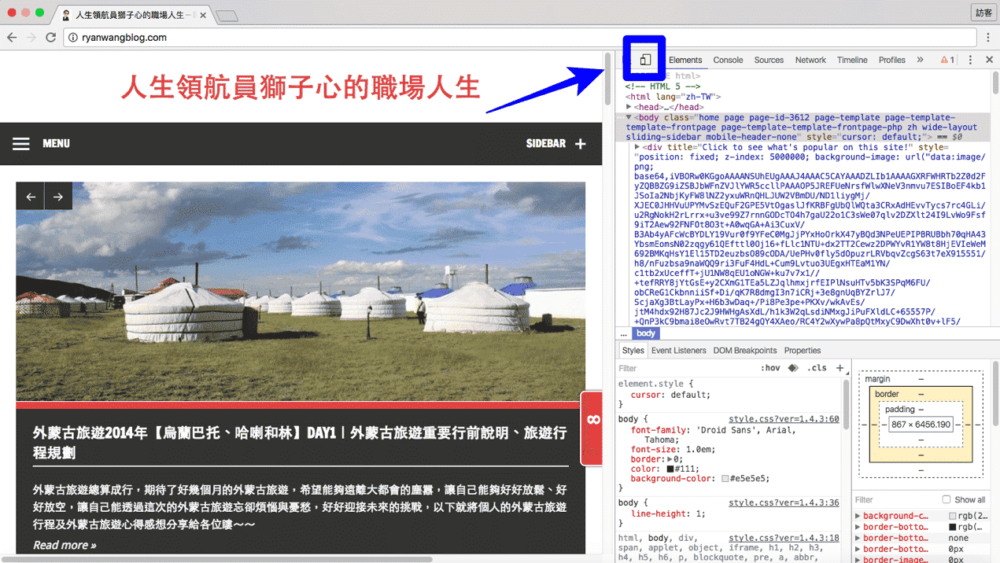
首先以Google Chrome開啟你的網站,並點選右上角符號,如下圖所示~
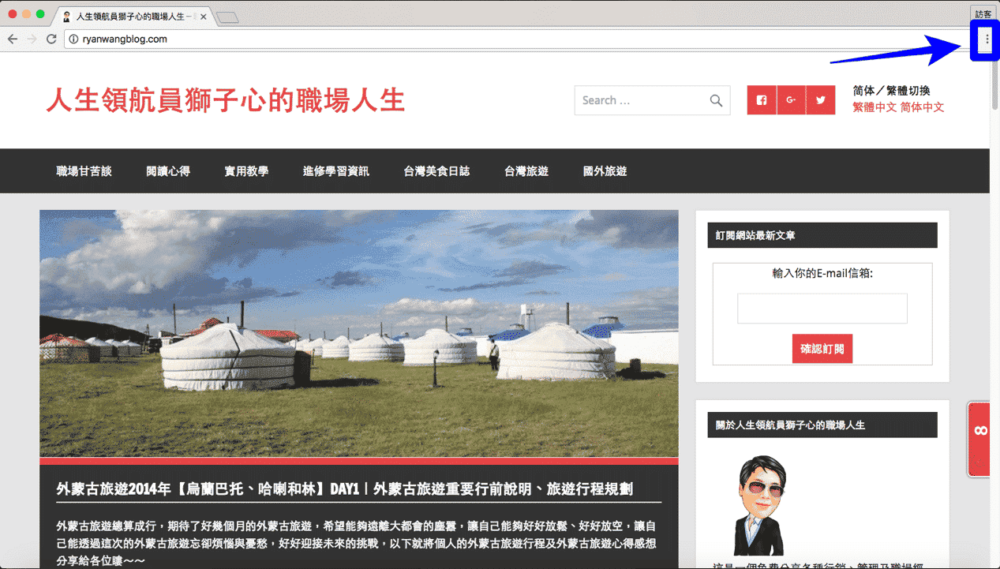
STEP2:
接著在「更多工具」裡頭找到「開發人員工具」,點選進入程式編輯畫面~~
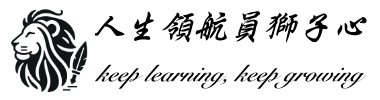
STEP3:
在程式編輯畫面上方選項找到並點選「toggle device toolbar」,進入不同行動裝置瀏覽畫面~~
STEP4:
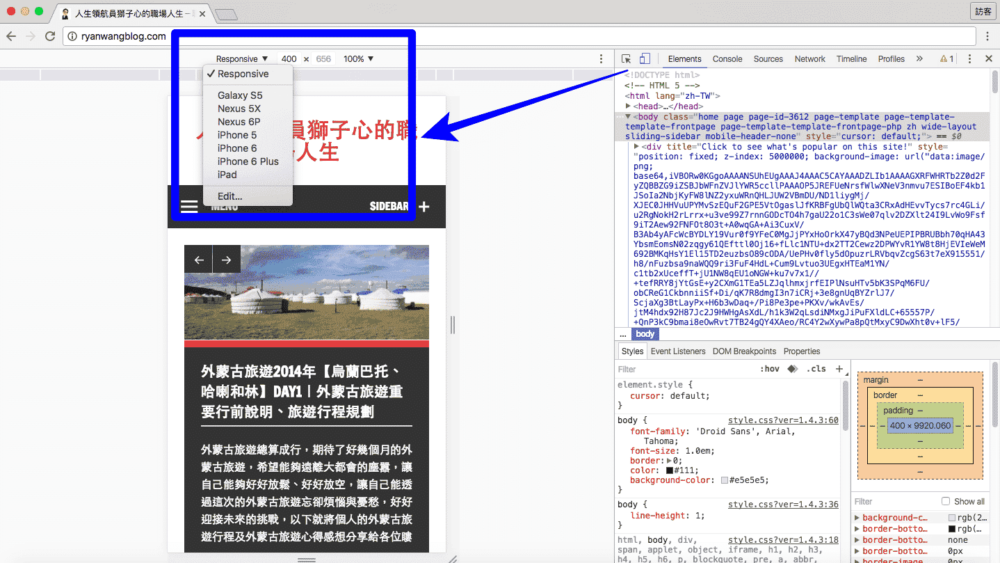
進入行動裝置瀏覽畫面後,就可以從上方選項中任意挑選想要模擬的行動裝置,並且立即預覽行動版頁面的呈現樣貌。大功告成,是不是很簡單啊?趕緊來試試看吧~~

我堅信「均衡,才是通往成功的唯一道路」! !除了工作,還得兼顧生活品質才能讓你走得長遠、走的順遂,因此「認真玩樂,開心工作」,一向是我面對生活的態度,也是本站成立的最大宗旨。從現在開始,就讓大家跟著人生領航員獅子心一起體驗這個充滿挑戰與樂趣的職場人生,也希望能夠幫助各位從中找回你的工作熱忱。